Increased security on the internet has become more and more important as the proverbial “series of tubes” get bigger and more complex.
In Mixed-Content Security Part 1, I addressed the upcoming change to the Chrome browser that will block all insecure content. In short, if your website uses images, audio, or video from insecure sources (http vs. https), Google will block the content from loading. Once this change takes place, sites that have not prepared will suddenly see empty boxes where images once were. This will affect user experience, and more importantly, it could erode brand trust and alienate your customers.
But like my Grandma Smith always used to say, “If you're going to yell fire at the theater during the vaudeville show, the least you can do is show people the exits.”
A woman very much of her time and behind ours, her aphorism is apt. I wouldn’t think of shouting fire at the theater without giving you a clear direction to the exits on your left, right and behind you. So now that you know about the upcoming mixed-content security change, below are the steps you should take to ensure your website complies with the new policy.
Before we begin, confirm that your website is being served securely.
It is somewhat out of the scope of this article, but it is a necessary foundation. If your website is not being served securely, then it doesn't matter if any of the content on your site is secure. Here are some links with advice on securing your website:
How to add HTTPS to your website for free in 10 minutes
The Complete Guide to Switching From HTTP to HTTPS
Now, the goal of this post is to prepare your website for the upcoming security policy change. You need to ensure that all of the images and media links on your website are being shared with https, not http.
If you use a content management system (WordPress, Shopify, Squarespace), you are set up for success in the mixed-content security arena.
As long as your website is secure, images you have uploaded to the site will most likely be served securely, particularly when using any fully managed service like Shopify or Squarespace.
However, many people have static websites.
These are websites that are not built with a Content Management System (CMS), so there are a couple of steps you will need to take to ensure that the mixed-content on your website is secure.
Let's begin with some very good news. When Chrome fully implements the policy in January of 2020, it will automatically upgrade any insecure links to https. If the image loads, there is no problem. The image will look normal, and there will be no disruption on your website.
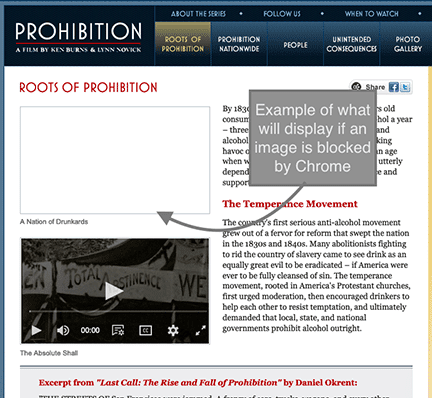
If, however, the image does not load, Chrome will block the image and your website will display an empty box. You can check your website for content issues by using free services such as Jitbit or Missing Padlock. These tools analyze your website and identify the insecure content that you will need to correct before January.

Blocked image
A primary reason for blocked images, audio and video will likely be that the content came from a link that you copied and pasted onto your website. It is common practice for many people to search for media and copy and paste the URL onto their website1. It is quick and easy, but Grandma Smith also used to say, "Quick and easy may be nice, but I'm not getting on that Hindenburg". Remarkably prescient that decision may have been, the point is that "quick and easy" often doesn't translate to "safe."
The first option is to find the content using a different host.
Perhaps the image you want to use is all over Google, and you are able to find a new link that begins with https. If so, simply use the new, secure link.
If you cannot find the same image using a secure link, you can save the content on your own server if you have permission.
Do not use content that you do not have permission to use. If the original source agrees to let you use their content, then you will need to save the content on your server. Once you have done this, you have to change the url from http to https. To do this you just add the 's' to the url in the code. Once you have completed this, check the website once more to confirm that the updated image shows up.
The third option is to find new content entirely.
If you cannot find the image with a secure link and do not have permission to save and use the image, you will have to find new content. As perfect as that image of Abbot and Costello may be, once the new rules go into effect, most people won't be able to see it anyway and the blocked image will likely cause confusion and mistrust in the brand.
Finally, as with any major change, the most surefire way to prepare your website is to assume your images, audio, and video are not secure.
Double check the coding of your website even if your site is secure. Ask your web host if the images on your website are being served securely. Have your developer analyze your site to confirm all content is ready for the change. If you don't have a developer, Phase 3 is here to help.
Taking these preventative measures will not only ensure your website is ready come January 2020, but will serve to audit your site for any security flaws, potentially improve your search engine optimization and lead to a better bottom line. If you need assistance with SEO, you can work with one of the top search engine digital marketing agencies, Phase 3.
And like Grandma Smith always said, "Bottom lines are important for a business, but nothing beats keeping up with the rapid pace of technological changes." Which, in hindsight, was awfully out of character for her.
Notes:
1. This practice is inadvisable. Aside from the fact that this is a fast way to infringe on copyright, it can slow down your site, and decrease your SEO ranking. It's always better to find an image you have permission to use and place on your own server while crediting the original creator.
Sources:
https://9to5google.com/2019/10/03/chrome-https-mixed-content/